资讯
详解设计一致性原则,让产品带有生命力
日期:06-11▼
易奇科技导读:当相似的元素有一致性的外表和相似的功能时,它的可用性和易学性会增强;当一致性运用到你的设计中时,人们将会将知识运用到新的环境并且能够快速轻易地学习新知识;易奇小编分享了关于设计一致性原则的详解,大家一起来了解一下吧。

一、设计一致性概述
一致性是产品设计 为基础且重要的原则之一,一般主要指品的设计理念、品牌形象、逻辑结构、操作交互以及视觉形象等设计“基因”能够在设计中较好的保持一致和统一。
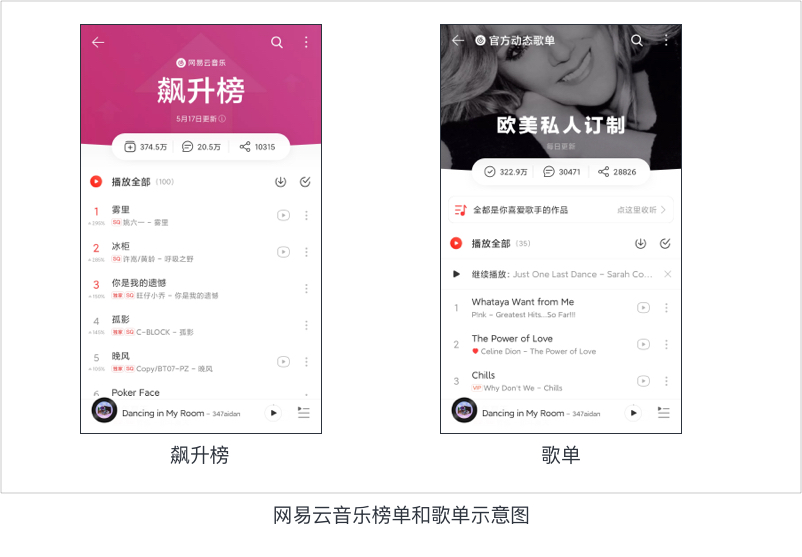
如下图所示为网易云音乐的排行榜和歌单页面,虽然是2个不同的功能页面,但页面在布局结构(如标题,背景插图,歌曲列表)和交互操作(播放歌曲,搜索,分享)等方面都是一致统一的。

设计保持一致性的好处是显而易见的,对产品,可以使产品、品牌形象的统一规范性,降低产品迭代优化的成本;对于用户,能够在产品不同模块中有一致性的体验,同时降低用户对功能的理解和使用成本。
二、设计一致性的作用
设计的一致性无论对用产品还是对用户都有着巨大的作用和意义,其主要体现在以下几个方面。
1. 为产品优化迭代提供指导和评估准则
在需求讨论阶段,一致性原则可以保证产品需求不会偏离产品既定的目标和理念;在设计过程中,一致性原则可以让设计师确保设计方案不偏离需求目标,以及在视觉,交互等细节方面保持一致统一。
在设计方案评审过程中,一致性原则可以作为评估准则来评估具体设计方案。
2. 保持产品和品牌形象的一致
在产品不同的功能模块中或者不同发展时期中,一致性原则可以保证产品在设计理念,品牌形象,功能逻辑结构,操作交互,视觉形象等方面保持一致,从而确保用户对产品形成的形象认知是一致和统一的。
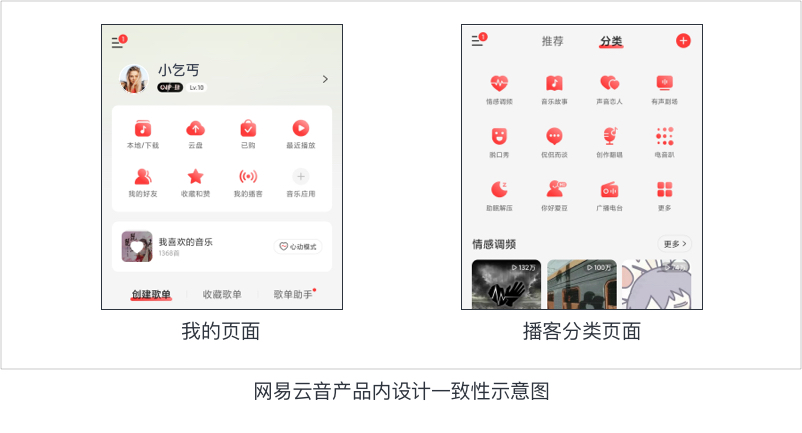
如下图所示为网易云音乐“我的”页面和播客分类页面,不仅在图标设计、Tab组件等视觉形象方面都保持了一致;而且在元素结构布局以及操作交互上都保持一致,这样确保了用户在使用产品后形成的产品和品牌形象认知是一致的。

3. 保证用户认知和使用体验的一致,降低用户使用产品的成本
产品迭代优化带来的差异总会对用户的使用造成一定的“阻碍”,而在设计中遵循一致性原则,就可以较大程度的降低这种“阻碍”,以“润物细无声”的方式去改变用户认知,保证用户认知和使用体验的一致,从而降低用户使用产品的成本。
例如iOS系统中,列表左滑删除操作可以认为是一种较为普遍的认知,因此在合适的场景中使用列表左滑删除逻辑,用户就可以很好理解,甚至不需要提示引导就可以完成删除操作。
4. 提升产品设计效率,降低产品迭代优化的成本
产品是一个复杂功能的集合体,其中总有或多或少的功能模块、交互逻辑是比较类似或者相同的,如按钮,页面资源加载逻辑等;基于一致性原则,这些功能逻辑应该使用统一规范的设计方案,这样不仅能够保证用户在不同功能模块中体验趋于一致。
而且由于功能逻辑的复用会降低产品,设计,研发和测试等流程的周期和投入成本,从提升产品迭代优化的效率。
三、如何做到设计的一致性
一致性原则的内涵是非常广的,不是使用一样的颜色或者一样的形式就能代表设计的一致性,而是需要从多个方面和角度进行思考和衡量,在设计中,可以从以下方面来进行思考。
1. 设计理念的一致
成熟产品在一定的发展历程内,必须保证产品设计理念是一致的,即针对不同的需求,要以统一的理念去指导和评估设计,从而形成统一规范的产品形象,用户认知和使用体验。
假设产品理念包含“年轻人”的关键词,那么所有的设计方案都应该能够表现出“年轻人”的特点,只是具体的表现形式不一样而已。
值得注意的是,此外设计理念还应该包括设计目标、设计策略、设计原则以及设计语言风格等设计基本“基因”因素。
2. 用户认知的一致
用户对任何事物的看法和判断都是建立在自己以往经验的基础上,即看待新事物都会用以往的记忆和经验来判断和理解,因此必须保证设计方案是符合用户认知的,即符合用户的过往经验,否则用户就会产生认知歧义;例如常见的垃圾桶图标就是代表删除的含义,设计中就不能用垃圾桶图标来表达其他含义。
一般来说,用户对产品的认知可以简单归纳为两大类,一是普遍用户认知,一是产品用户认知。
普遍用户认知
普遍用户认知指的是在整个社会群体中大家对于某事物有比较统一的认识。一般来说,能被绝大部分社会群体认可的观点,日常生活或和行业领域中较为普遍且一致的行为、经验以及科学规律等都可以成为普遍用户认知;例如上文所讲述的垃圾桶图标代表删除含义和物理移动规律就属于普遍用户认知。
产品用户认知
产品用户认知指的是用户在使用产品过程中形成的认知,这些认知局限于产品内和使用用户群体,超出这个范围其他的用户可能就难以理解。
产品用户认知一般都是一些复用的功能逻辑或者设计,例如JD中使用了动态的JD狗作为加载等待状态的提示,那么在用户在JD中看见动态的JD狗,那么就能理解页面当前处于加载或者等待状态,需要等待一会。
如果产品做得足够好,用户群体足够大,那么产品用户认知也可以演变为普遍用户认知,例如微信中长按按钮进行语音的操作方式,现在基本上已经成为语音交互的通用交互方式之一(之前很多产品都是单击进行语音交互)。
3. 功能结构的一致
功能结构是产品的骨架,决定了用户在产品中的主要体验路径,功能结构的一致性可以帮助用户快速理解整个产品的功能和保证不同模块中用户体验的一致。
常见的功能结构一致性包括两方面,一是相似的功能使用相同的结构,例如在设置模块,同一个层 的不同的设置模块使用的列表结构应该是一致的,都使用双行列表或者都使用单行列表;二是不同功能模块中相同的功能应该使用一样的功能结构,产品中所有的页面标题栏的逻辑和结构都应该是一致的。
4. 交互操作的一致
交互操作的一致能够降低产品逻辑结构的复杂程度,能统一用户的认知和使用体验以及降低用户的使用成本。在实际设计中关于交互操作的一致性可以从以下几个方面进行考虑。
交互逻辑的一致
在产品内有很多交互操作的逻辑本质是相同的,不能为这些相同的交互操作设计多种逻辑或方案,因为这样不仅会造成用户体验的不一致,还会造成产品架构的混乱。
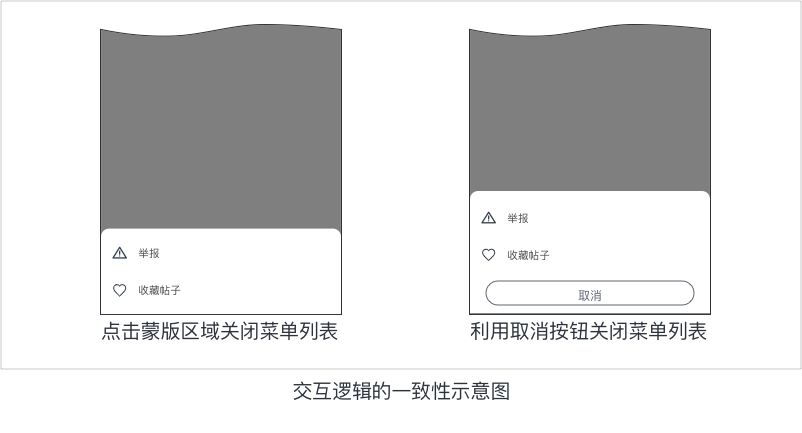
如下图所示为常见的2种溢出菜单按钮的操作列表,左图中点击蒙版区域会关闭菜单列表,而右图是利用取消按钮关闭菜单列表;这2种设计方案的设计都是合理的,但在产品中不应该同时混用这两种设计方案,根据产品自身需要选择其中一种方案就可以了。

操作方式的一致
常见的交互操作方式有点击,长按,滑动,拖动等,每一种操作方式都有着其独有的特点和使用场景,在设计中需要保证这些交互操作方式的使用是一致的。
例如产品中的本地数据在大部分情况下都支持长按进入编辑管理状态后者出现操作菜单列表,再比如常见Tabs组件中都支持左右滑动切换不同的Tab选项卡,在产品设计中就需要保持这些交互操作方式的一致,不能为同一种交互操作设计多的操作方式(不包括主操作方式和快捷操作方式)。
状态逻辑的一致
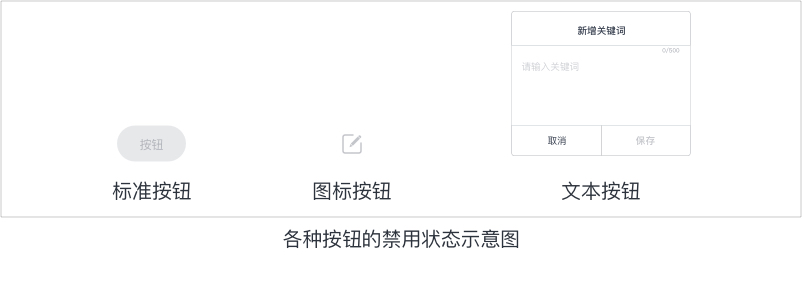
产品页面中的元素状态应该能够很好地表现出交互操作的逻辑,相同状态的元素其代表的交互逻辑也应该是相同的,例如产品中按钮的可点击状态、按下状态、拖拽状态、禁用状态、选中状态以及加载等待状态、操作反馈等在产品中都需要保持一致。
如下图所示为为不同类型按钮的禁用状态示意图,其状态逻辑的设计是一致的。

5. 视觉形象的一致
视觉形象对产品一致性的影响是 为直观的,因为用户形成产品认知和体验感受的基础就是视觉形象。设计中视觉形象的一致性可以从以下几个方面进行考虑。
设计风格/语言
设计风格/语言指的是整个产品的视觉形象基调,是视觉设计的基本理念和重要的指导评估原则之一。
本质上讲设计风格/语言就是产品设计理念的一部分,只不过设计风格/语言更多的体现在视觉设计方面。例如微信和QQ,两者的视觉设计风格是完全不同的,再细节一点,图标的设计是使用线形风格还是面形风格。
一致的设计风格可以保证产品整体形象的一致,能在产品设计过程中提供明确的设计指导、设计要求、设计准则以及方案评估准则。
品牌形象(VI)
严格意义上讲,品牌VI是自成体系的,不会与普通的产品视觉设计归为一类。但在具体的设计中,我们还是会使用品牌VI中的一些元素,包括吉祥物,产品logo,品牌色等;如JD的吉祥物狗joy和天猫的超 符号等在其应用中都有非常多的使用场景和使用形式。
在产品设计中与品牌形象保持一致性也是非常重要的,可以加强用户对品牌的认知以及利用品牌来为产品功能背书。
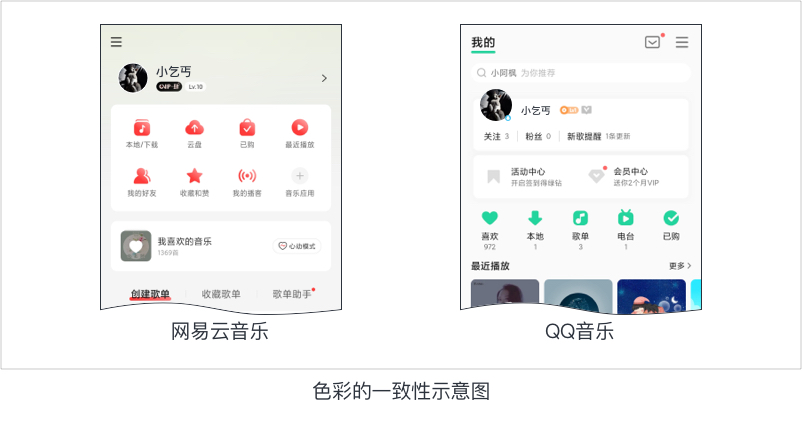
色彩
任何视觉形象都是由色彩组成的,因此在设计中我们需要形成一个完整且一致的的产品色彩体系,包括品牌色(主色调),主要色系以及衍生的辅助色色彩。
保证色彩的一致性,既可以保证用户对产品认知的一致性以及形成独有的品牌认知,还有利于页面信息层次和优先 的表达。
如下图所示为网易云音乐和QQ音乐中我的页面的设计方案,其中图标和Tab组件等设计都统一使用了其品牌色(红色和绿色)。

文本
与色彩类似,文本也是视觉形象的重要组成部分。在绝大数的产品中,文本是用户获取产品信息的基本途径,这也意味着文本对产品的使用体验有非常大影响。
一般来说,文本的一致性就是指文本样式的一致性,常见的文本样式包括字体,字号,字重,颜色,字间距,行间距,段落,文本区域宽度高度,对齐方式和透明度等;通过这些具体的文本样式可以为产品设定统一规范的文本样式,如标题,副标题,正文,说明文本,出错/警示文本等。
如下图所示为网易云音乐中不同模块中2个卡片,其中卡片标题,正文以及其他文本标签的文本样式都是一致的。

布局
页面的布局是视觉设计方案的基础框架,是一个非常复杂的问题,涉及到交互和逻辑,以及众多的视觉因素。
常见的影响页面布局的视觉因素有元素间距,排序,对齐方式,字体以及大小,位置约束,元素缩放,输出单位,设备适配等,在这里也无法一一说明解释。在设计过程中,需要对这些因素进行统一合理的的规划和设计。
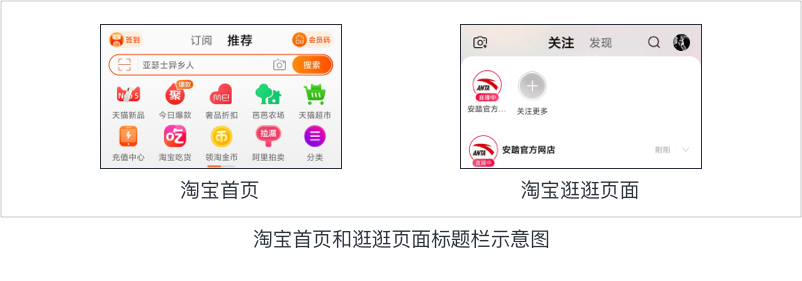
标准控件/组件
视觉形象的一致性在产品中 为直接的体现就是产品中标准控件和组件的使用,如按钮,弹窗,Tabs等。
控件和组件的一致性,不仅包括视觉样式,还包括其使用规范以及交互逻辑等;如下图所示的为淘宝的 页和逛逛页面,其页面中的标题栏就属于组件,2个页面的标题栏在布局结构,视觉样式和交互操作等方面都是是一致的,仅仅在细节视觉样式上有所差异。

四、设计一致性与可变性
任何事物都需要把握一个度,设计的一致性亦是如此。如果一味的追求设计的一致,就会让设计陷入固定的模式,设计出来的方案就会缺少“生机”和“灵动”;随着时间的增长,会导致产品缺少吸引力和竞争力下降。所以在遵循设计一致性的基础上,探索设计的可变性也是不可缺少的。
同设计的一致性原则类似,设计的可变性也是有一定的要求和限制的,不能一味的追求设计的多变,否则只会起到负面作用,如让设计变得毫无特色,让产品变得杂乱无章,让产品体验变差。
实际的设计过程中,可以从以下几个方面考虑设计的可变性。
满足产品和用户需求
任何设计都需要满足产品和用户的需求,设计的一致性和多变性也需如此,如果不能满足产品和用户需求,那么任何形式的设计都是没有意义的。
设计的拓展
成熟的产品中(不包括运营活动),任何设计都需考虑设计拓展性,需要考虑这种“变化”在产品内的拓展,即能否将新方案应用到其他地方或后续的设计方案中;如果设计方案能拓展,那么这种“可变性” 终能够演变成设计的“一致性”。
设计“基因”延续
对于产品而言,设计的风格和设计理念等设计“基因”是不会经常或者在较短时间内改变的,在任何背景下的设计方案都需要遵循和体现这些设计“基因”,因此在探索设计多变性的过程中,同样需要保证这些设计“基因”的延续和表达。
这样做的好处不仅能在设计方案中体现出灵活多变,还能在一定程度上保持设计的一致性,这样不会因为多变的设计而导致迭代前后使用体验和用户认知的差异较大。
紧跟社会/行业发展的脚步
社会和行业领域都在不断进步发展,设计也是如此,不可能能一直停留在“原地”;因此需要不断的关注社会和行业的进步发展,不断思考这些“改变”对计的影响,并适时的调整设计,让设计能够跟随社会和行业的发展。
例如行业内的色彩,布局,图标设计等流行趋势是在不断变化的,合理适时的将这些设计趋势运用到新的设计方案中去,对产品和用户都是有好处的。
设计一致性原则的好处和重要性是显而易见的,但在实际设计中,决不能为了一致性而一致性,不能让一致性原则成为设计的桎梏。
一致性与可变性都是为了更好的服务用户,为产品和用户带来更多的价值;需要在设计过程中把握好一致性和可变性之间平衡性,这样设计出来的方案才更有生命力。