资讯
为什么所有的网站看起来都一样?
日期:06-22▼
易奇科技导读:如今,网络为我们提供了强大的便利性,我们可以借助工具设计实现自己的很多想法。但是恰恰相反的是,如今的网站做的是越来越相似了,这是为什么呢?

今天的网页设计是平淡的。一切事物看起来都是一样的:通用字体,没有任何布局可言,可互换的页面,以及缺乏有表现力的视觉语言。即使是微型排版也是一团糟。
今天的网页设计似乎是由技术和意识形态的限制所驱动,而不是由创造力和想法所驱动。每个页面都由容器中的容器组成;有时是文本,有时是图像。没有什么是真正的设计,它只是被假设。
具有讽刺意味的是,今天的网络技术具有巨大的设计能力。我们有能力实现几乎所有可以想象的想法和布局。我们可以创建激进的、令人惊讶的和令人回味的网站。我们可以将实验性的字体设计与生成性的图像和互动体验结合起来。
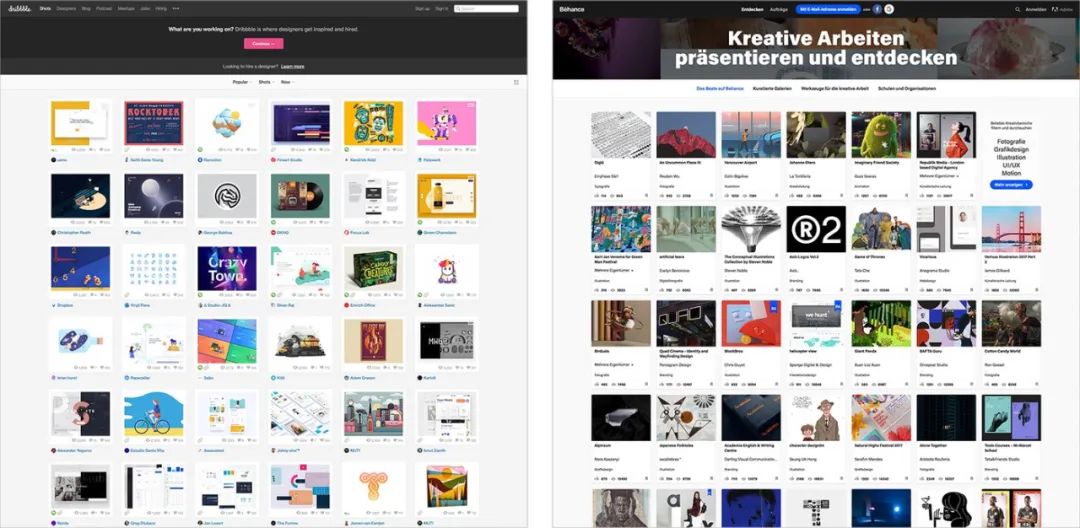
然而,即使是为设计师服务的网站也是基于容器中的容器。网络上 受欢迎的创意网站 – Dribbble和Behance – 从根本上来说是如此的乏味,它们基本上可以互换。

Dribbble与Behance。你能发现其中的区别吗?感谢David Rehman给我指出了这一点。所有截图: Boris Müller
为什么会这样呢?
有几个原因。像内容管理系统(CMS)和 WordPress 这样的博客平台的技术框架是基于模板的。这些框架上的网页不是单独制作的,而是通过将各种图片、标题、正文和视频拼凑在一起而即时生成的。
模板不是设计。相反,它们是组合相关数据类型的规则。除了模板之外,这些平台通常不为用户提供任何影响页面视觉效果的方法。你所看到的就是你倒入模板的东西。
换句话说,模板是与内容无关的。而这正是问题所在。设计的基本原则之一是在形式和内容之间建立深刻而有意义的联系;形式应该同时反映和塑造内容。将它们分开会破坏这一原则,并创造出通用的内容容器。在设计的意义上,模板是没有意义的;形式没有给内容带来任何好处。
设计的基本原则之一是在形式和内容之间建立起深刻而有意义的联系。
还有很多其它的原因导致网页设计缺乏创造力。其中大多数是经济和实用的原因。例如,设计单个页面是很耗时的。考虑到网络新闻的速度和新文章的频率,大型网站根本没有资源来从头设计一个页面。此外,网页设计仍然是一个专业技术:HTML、JavaScript和CSS仍然是对设计师具有挑战性的工具。网页设计并不等同于应用程序的直接和顺从的工作流程。
我怀疑设计师的创意和智力的懒惰也是原因之一。在移动优先、通用、框架驱动的发展时代,似乎没有人去关心网页的视觉和上下文的完整性。我们怎样才能应对这一挑战?今天,富有表现力和前卫的网站可以是什么样子?
有时,如果你想设计未来,你必须重新探索过去。
大约23年前,我在德 不来梅艺术大学的研究和发展小组设计了我的第一个网站。创建网页在当时很热门,网页激发了我的想象力。
在九十年代中期,我们正在与HTML的限制作斗争。我们只能使用互联网安全字体,如Arial、Times或Verdana。如果我们想做一些令人兴奋的事情,就必须使用表格布局、单行字体或GIF。 初,HTML是纯粹的内容驱动,我们不得不为了设计一个页面而与技术作对。
与此同时,实验性的字体设计正在爆发。从20年代Jan Tschichold的Die Neue Typographie到80年代April Greiman的计算机驱动的版面设计,设计师们挑战现状,试图找到一种视觉语言来代表他们时代的思想和革命。到了九十年代中期,技术和文化进步的不寻常结合使得平面设计有了非常激进的品种。你可以在伊尔玛·布姆、大卫·卡森、保拉·舍尔、内维尔·布罗迪和其他许多人的作品中看到它。
然而,与平面设计界的视觉爆炸相比,早期的网页设计仍然是相当落后的。
我们想在浏览器中进行平面设计,但没有人知道如何做 – 也没有人知道可能会犯什么错误。对于网页应该是什么样子,当时没有任何期望,也没有任何标准。没有CMS(几乎),没有CSS,没有JS,没有视频,没有动画。
现在是挑战互联网的视觉一致性的好时机。
快进到2018年,我们可以在浏览器中做任何事情。从大规模的布局到微型排版、动画和视频。那我们该如何处理这些不可思议的可能性呢?容器中的容器中的容器。千兆字节的视觉平淡的移动优先页面被JavaScript所污染。遵循相同视觉规则的通用模板。如果年轻的我能看到23年后的网页设计状况,他一定会非常失望的。
网页设计的问题不是技术的限制,而是我们想象力的限制。我们已经变得太顺从于视觉上的一致性、经济上的可行性和假定的期望。
然而,每一次危机都会创造一个机会。现在是一个挑战互联网视觉一致性的好时机。唉,我太老了,也太资产阶 了,无法想出一个激进的、实验性的、 先进的网页设计方法。但我可以让我的学生来做这件事。
2017年,我在德 波茨坦的界面设计课程上讲了一堂网页设计课。每个团队被要求为一个现有的网站提出一个重新设计的方案。任务非常明确:把浏览器当作一张空白的画布,创造富有表现力和想象力的视觉体验。利用当前网络技术的潜力作为你的创造力的渠道。不要被可用性、可读性和灵活性等问题所限制。要有一种态度,无视期望。
我对这堂课的结果非常满意。这里有四个项目,代表了应对挑战的不同方法。
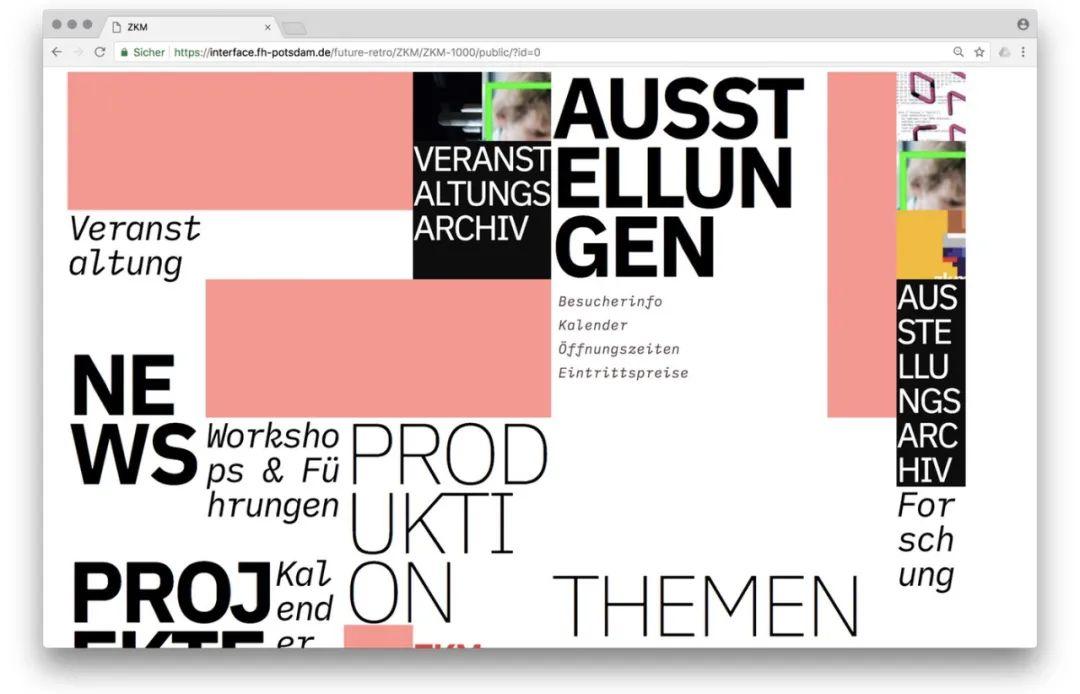
一、ZKM(由弗雷德里克·哈斯和乔纳斯·科普费尔创作)

ZKM 的重新设计弗雷德里克和乔纳斯选择了Zentrum für Kunst und Medien(ZKM)的网站作为他们实验和探索的起点。一个非常合适的选择,因为ZKM是德 著名的媒体艺术展览空间之一,但ZKM的网站相当传统。它很实用,但缺乏展览中的艺术作品所传达的前卫的主张。
弗雷德里克和乔纳斯的目标是为ZKM网站设计一个概念,一种视觉语言和一个技术设置,以代表博物馆的渐进方式。他们概念的核心是一个生成的设计引擎。每当一个页面加载时,就会产生一个新的布局。
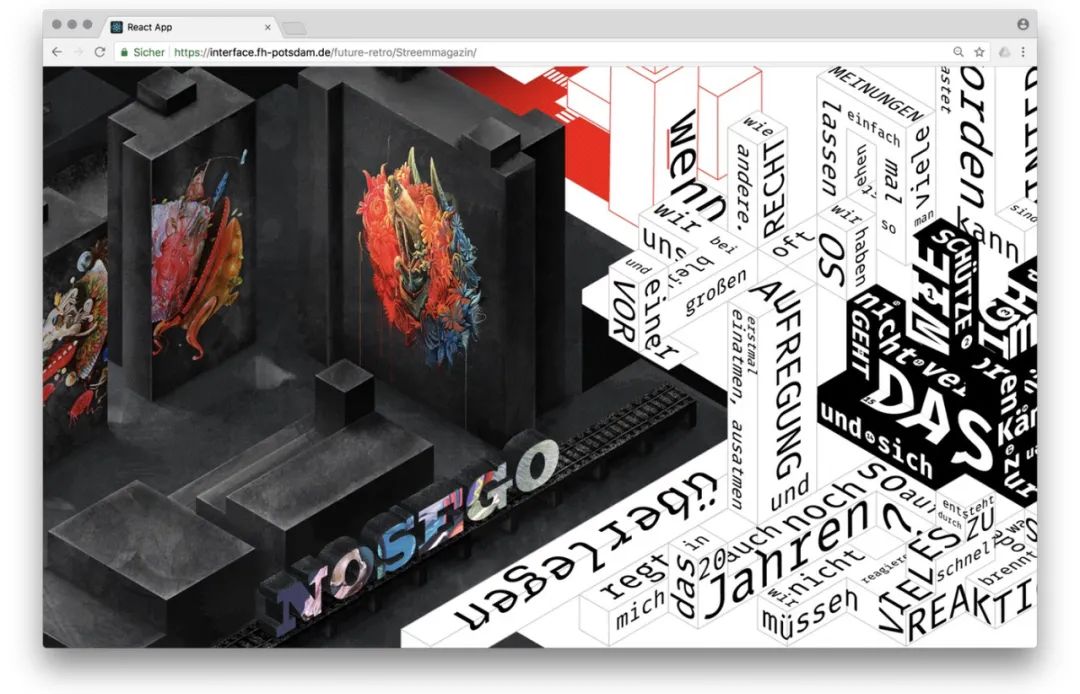
二、Streem(由达里娅·提斯、贝拉·库雷克和卢卡斯·沃格尔创作)

Streem 的重新设计Streem是一本艺术和街头杂志。它既是未来艺术家的舞台,也是社会问题的平台。Streem包括来自插图、绘画、摄影、设计、写作和新闻的作品。达里娅、贝拉和卢卡斯结合了这些不同的影响,并将他们的设计建立在一个概念性的城市结构之上。对于他们的原型,他们创造了四个不同的街区,分别代表杂志的一个部分。他们的方法结合了强烈的插图风格和空间排版,以创造一个可读的城市。
三、Medium(由阿梅丽·基希迈尔和法比安·舒尔茨创作)

Medium 的重新设计阿梅丽和法比安采取了一种非常结构化的方法。他们的目的不是为一个特定的故事找到一个适当的形式,而是要溶解一个网页并将其分解为语义、句法和统计属性。他们的想法是展示HTML的流动性和内在的可塑性。他们解构了Medium的帖子,并创造了一个环境,让读者把长的文本块分解成实验性的排版空间。
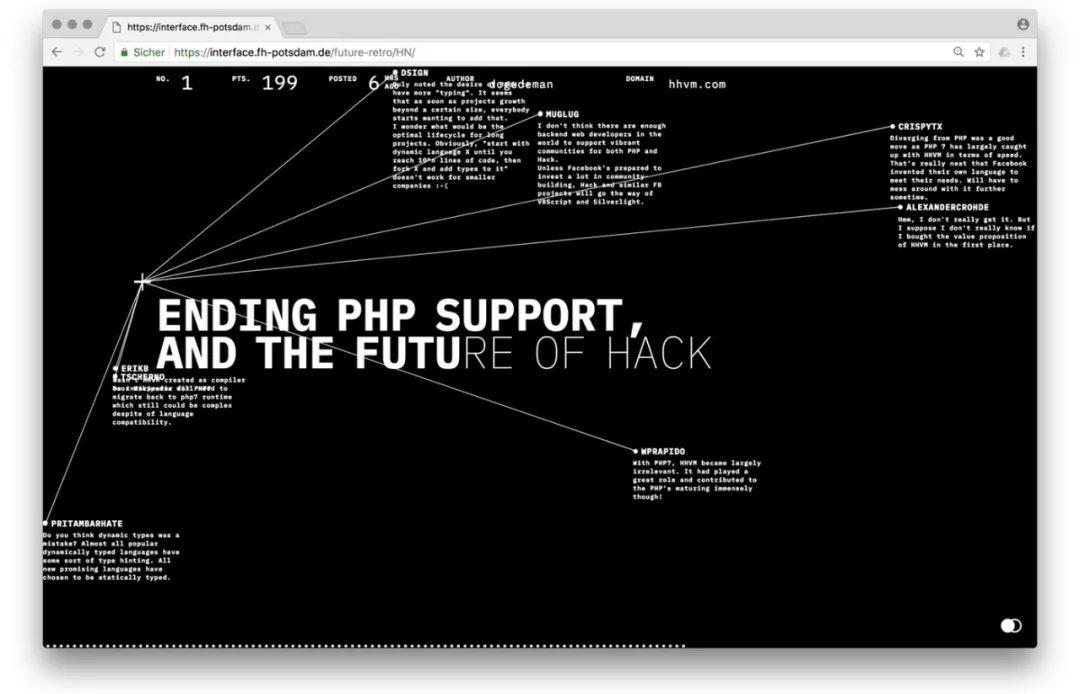
四、Hacker News(由法比安·丁克雷奇和弗洛里安·齐亚创作)

Hacker News 的重新设计法比安和弗洛里安把Hacker News变成了一个互动的视觉化。这个社交媒体网站是一个新闻聚合器,专注于计算机科学和信息技术。它的设计是赤裸裸的,但它有投票和讨论的复杂功能。法比安和弗洛里安利用现有的结构,把它变成一个时间线和网络的排版空间。视觉表现是基于新闻和评论的顺序和联系。他们还将他们的设计与Hacker News的API相连,所以你可以实际使用它来阅读网站。
David Carson曾经说过:“不要把沟通和可读性混为一谈”
我们应该把这个建议应用于网页设计的现状。可读性、可用性、响应性,特别是无障碍性是现代网络的基本品质。但它们不应该定义和限制其视觉表现。如果你把刻板印象等同于可用性,你既没有理解视觉设计也没有理解以人为本的设计。
就我而言,我希望看到更多激进的、生成性的、唤起性的、深思熟虑的、充分的、针对内容的和智能的网页设计。我想重新发现网页设计是一个设计实验的空间。我希望能更经常地得到惊喜。我不知道23年后的网页设计会是什么样子,但我当然希望它不会像今天一样。