资讯
10个交互细节,提升注册和登录的流程体验 !
日期:07-30▼
易奇科技导读:如果在用户开始使用产品前的一步——注册与登录,就让用户放弃继续使用,那么这个产品就太失败了。如何在用户进入产品前的 要操作,留下更好的印象,一些简单的交互细节也需要注意。易奇小编分享了其中的10个小细节,助力提升注册与登录的流程体验。

注册和登录是进入产品的 要操作,毫无疑问好的用户体验能为产品加分,同理好的注册和登录体验会让用户对产品留下更好的印象。简单的注册和登录流程中也存在着很多交互细节,这里介绍10个平常经常用得到的设计细节,一起来看看~
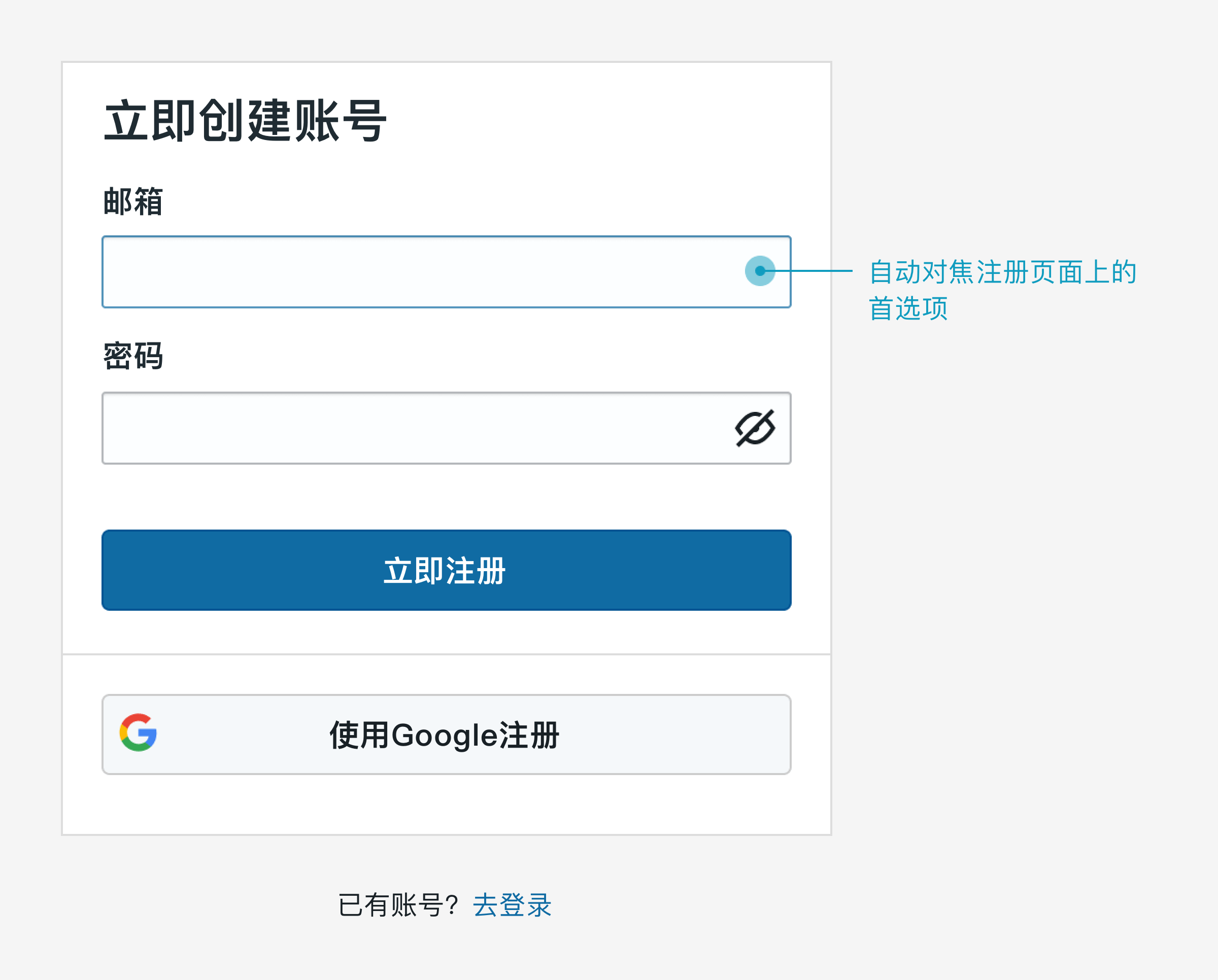
一、自动对焦 选项
交互设计的基本原则之一是去除杂乱,去除每一次不必要的操作,避免用户长时间的等待或思考。
用户进入注册页面注册账号时,会第一时间填写邮箱,那么我们是不是可以考虑自动对焦邮箱选项,省去用户再次点击的麻烦。

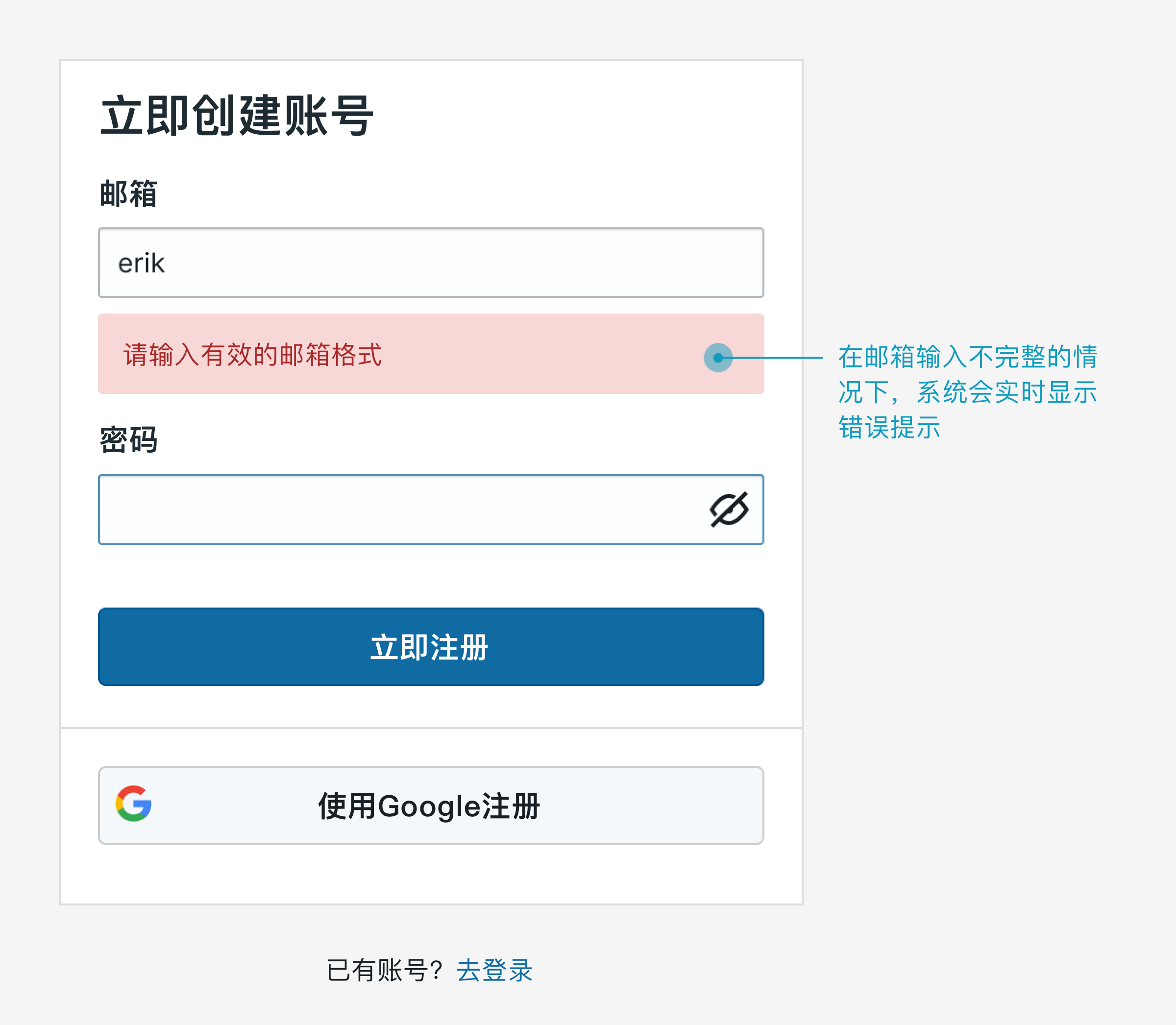
二、实时验证内容
我们在输入注册信息的时候,可能并没有意识到错误,通常会在账号全部输入完毕之后才会出现错误提示,因此我们又要重新再输入一遍冗长的账号信息,过程很繁琐。
对于填写邮箱之类的操作,进行模糊验证是有意义的,避免了用户信息全部填写完整后再验证,而是在系统发现错误后尽快让用户知道。

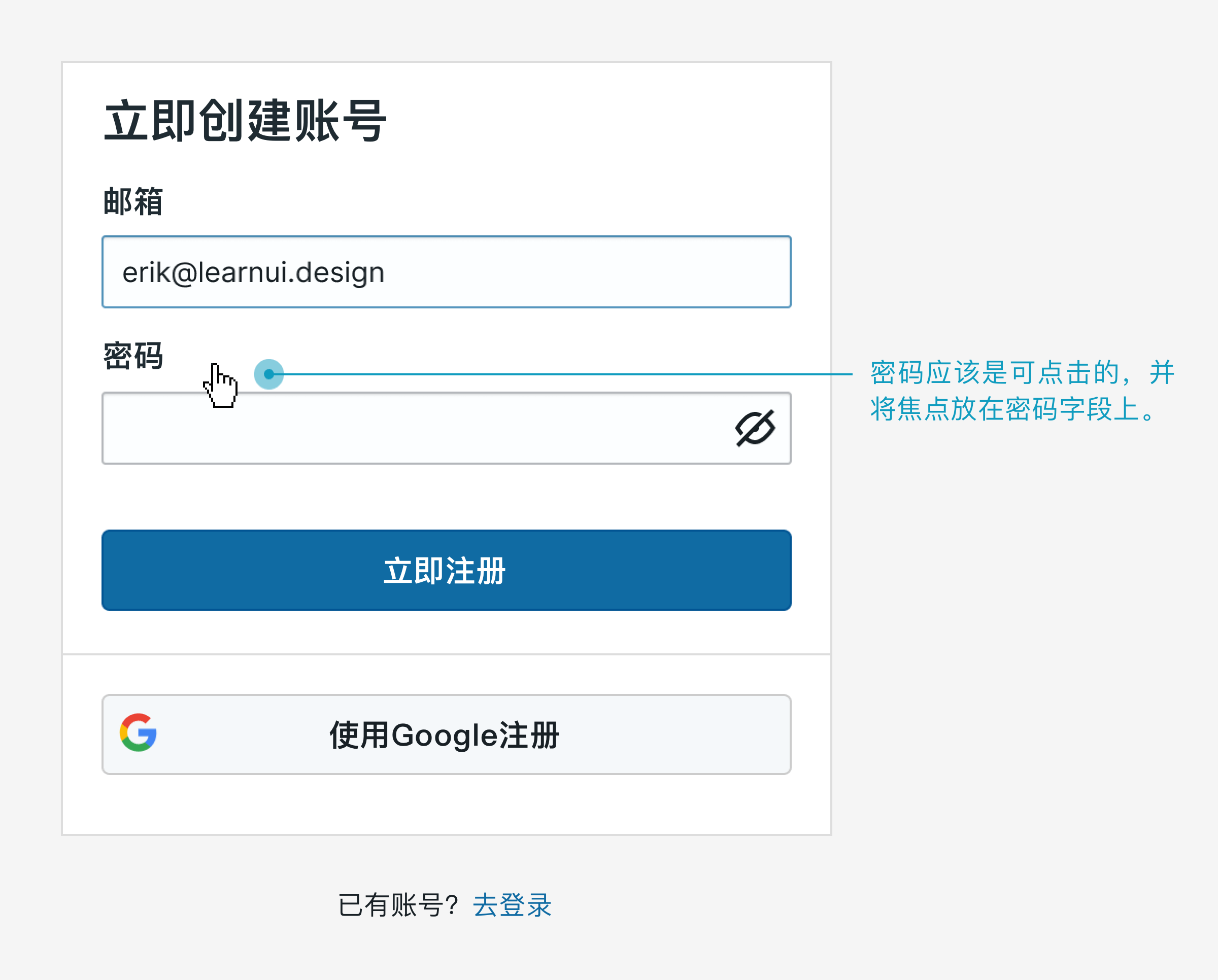
三、使标签可点击
尽可能让创建的每个带标签的文本输入都有可单击的标签,如密码应该是可点击的,并将焦点放在密码字段上。

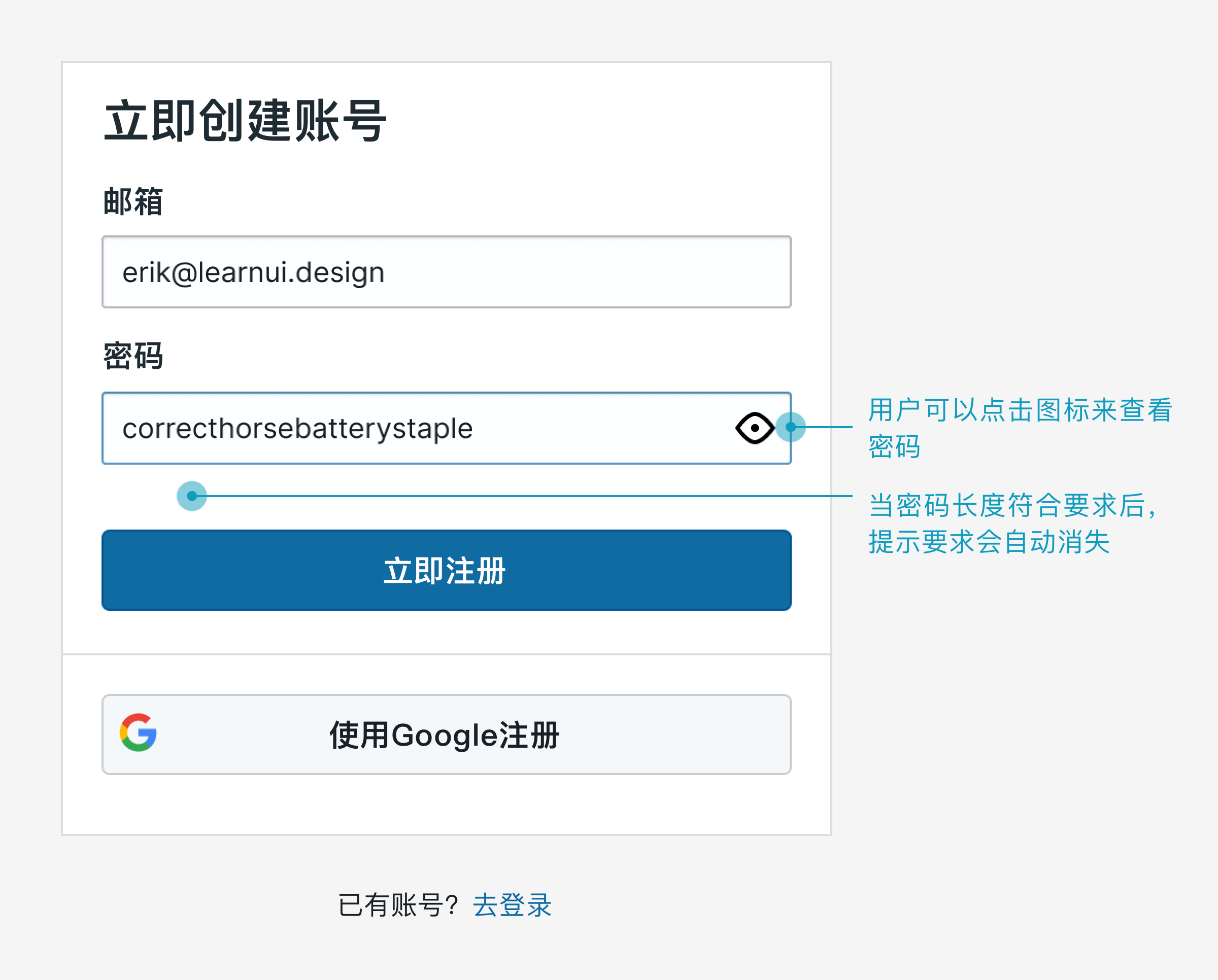
四、输入密码时显示要求
输入密码总是让人头疼的一件事,尤其是当密码有大小写、数字、符号等要求时,往往需要输入很多次后才能成功登录。
不应该让用户去猜测密码有什么要求,相反应该在用户开始输入密码时就给出明确的提示要求。

五、允许用户查看密码
允许用户查看输入的密码,这样方便他们对密码进行二次较验和修改,同时这种方式比再次重新输入密码要简单。

六、使用清晰的文案
清晰的按钮文案既能吸引用户点击,也可以引导完成他们想要完成的操作。没有用户喜欢模棱两可的文案提示,尤其是在做选择的时候。

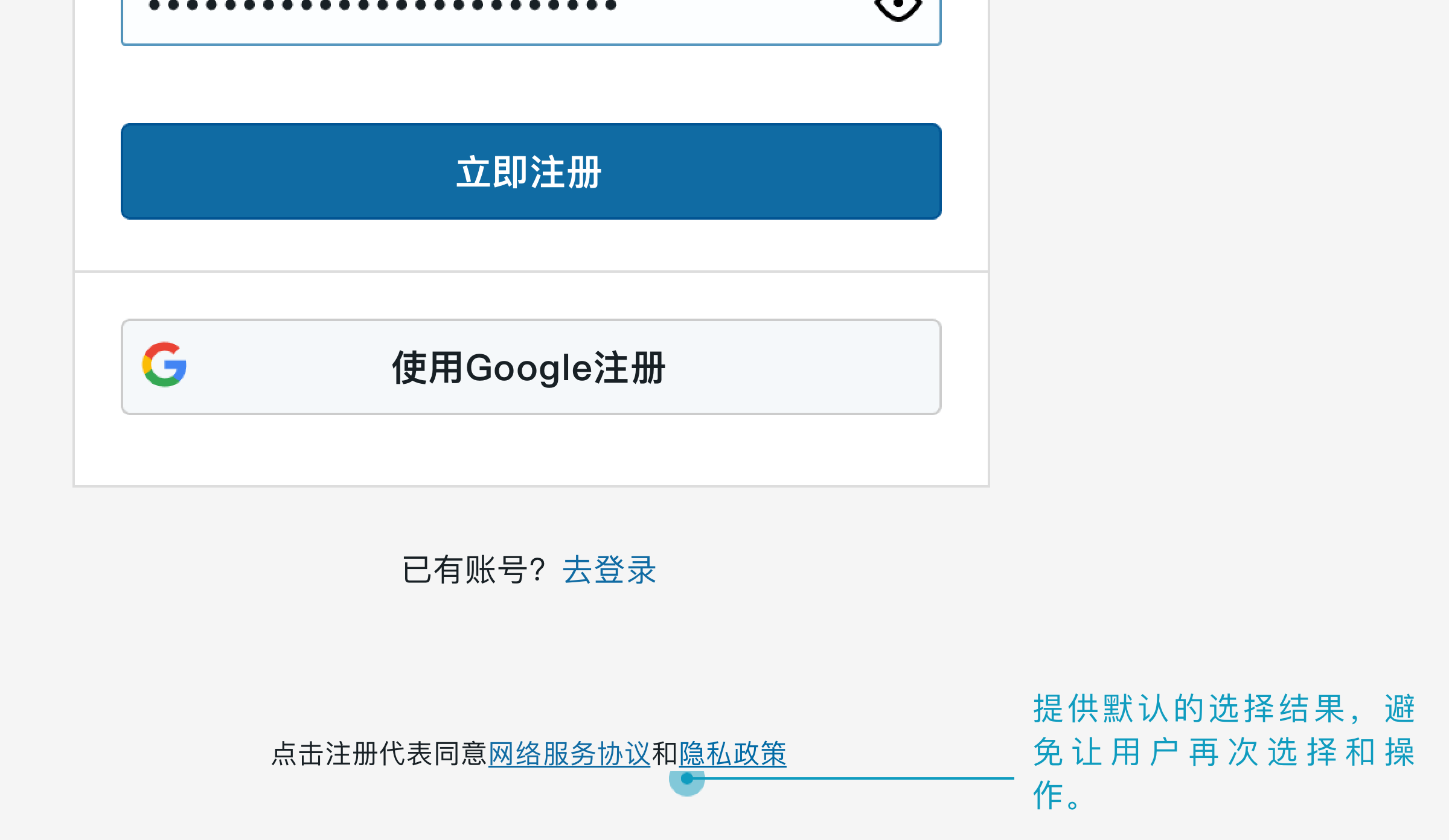
七、让用户明确服务条款
每个产品的注册页面都会有这样的服务条款,在情况允许的情况下,尽可能提供默认的选择结果,避免用户再次选择和操作。

八、允许在登录和注册之间切换
如果用户不小心选择了错误的选项,要保证用户能从注册和登录中快速地切换。 常见的形式是在底部添加一个链接。

九、说明密码错误的具体原因
当用户输入密码并显示密码错误时,需要具体说明密码不符的原因,告诉用户如何修改密码。

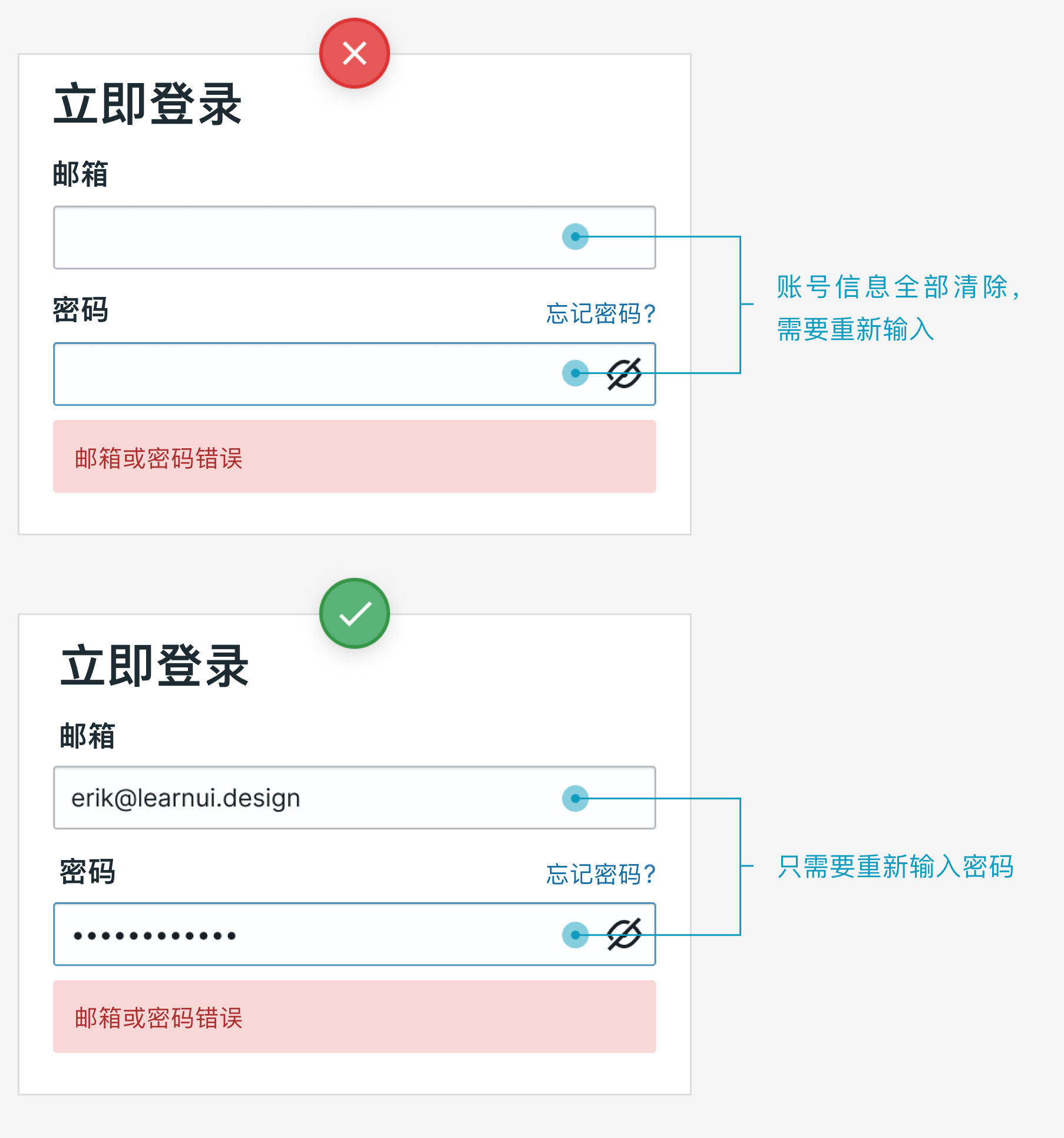
十、保留账号信息
如果用户密码输入错误,应该保留账号信息,不必再让用户重复输入账号,只需要输入密码即可。